React はほとんど触っていないので門外漢のたわごとかもしれないが、<input> の拡張に過ぎないものを React で実装している例が多数あるようでさすがにそう言ったものは車輪の再発明か WebComponents で実現するものではないかと思う。
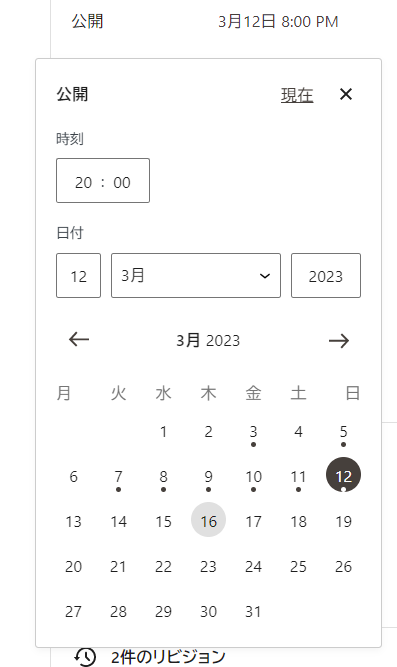
例えば WordPress の <DateTimePicker> を例にとる。


双方のスクリーンショットを見れば分かるが、ローカライズされていない。また日付の順序を年月日に変えようとしてもいまだにそのような機能はサポートされていない。
日本語環境の方で日付に下丸が付いているのは既に公開されている投稿があることを示している。しかしホバーするといくつ投稿があるとか、どんなタイトルの投稿があるとかが表示されるわけではない。
正直言って <input type=datetime-local> か <input type=date> と <input type=time> の組み合わせの方が遥かにポータビリティもアクセシビリティも高い。大したことのない付加機能のために標準的な手法を捨てているこの例ははっきりと悪い使い方ではないかと思う。
React は全体の状態管理のために用いるのは適していると思うが、これらのように React 外にも持ち出せるような単純なコントロールの場合は WebComponents で実装するべきだろう。これでは <input type=text> を React で実装するのと大して変わらない。誰がそんなことをするのか。すべてを React で実現したいというのはパラノイアだ。